
Pada artikel kali ini, Masdhika akan berbagi tutorial membuat loading blog terasa lebih cepat. Kamu sering membuka Facebook, Twitter, Youtube? jika iya, situs diatas bisa kamu jadikan sebuah gambaran tentang tutorial kali ini.
Hal ini dikarenakan website tersebut menggunakan SPA (Single Page Application) yang memungkinkan perpindahan antar halaman tanpa loading.
Apa itu SPA? Menurut MDN Web Docs, SPA adalah implementasi aplikasi web yang memuat hanya satu dokumen web. Dokumen ini memperbarui isi konten menggunakan JavaScript API seperti XMLHttpRequest (Ajax) dan Fetch.
Nah pada artikel ini Masdhika akan membahas bagaimana cara agar blog tidak me-reload halaman layaknya website yang menggunakan SPA.
pada tutorial kali ini, kita akan menggunakan library @hotwired/turbo.
Cara Membuat Loading Blog Terasa Lebih Cepat
Memasang @hotwired/turbo
Untuk memansang @hotwired/turbo di Blogger, kita dapat menggunakan CDN seperti UNPKG. Jika kamu menggunakan Blogger, berikut caranya:
- Pastikan kamu sudah login di blogger.com.
- Selanjutnya klik pada menu
Tema / Template.Untuk keamanan, lakukan backup template terlebih dahulu.
Tema > Cadangkan > Download. - Pilih
Edit HTML
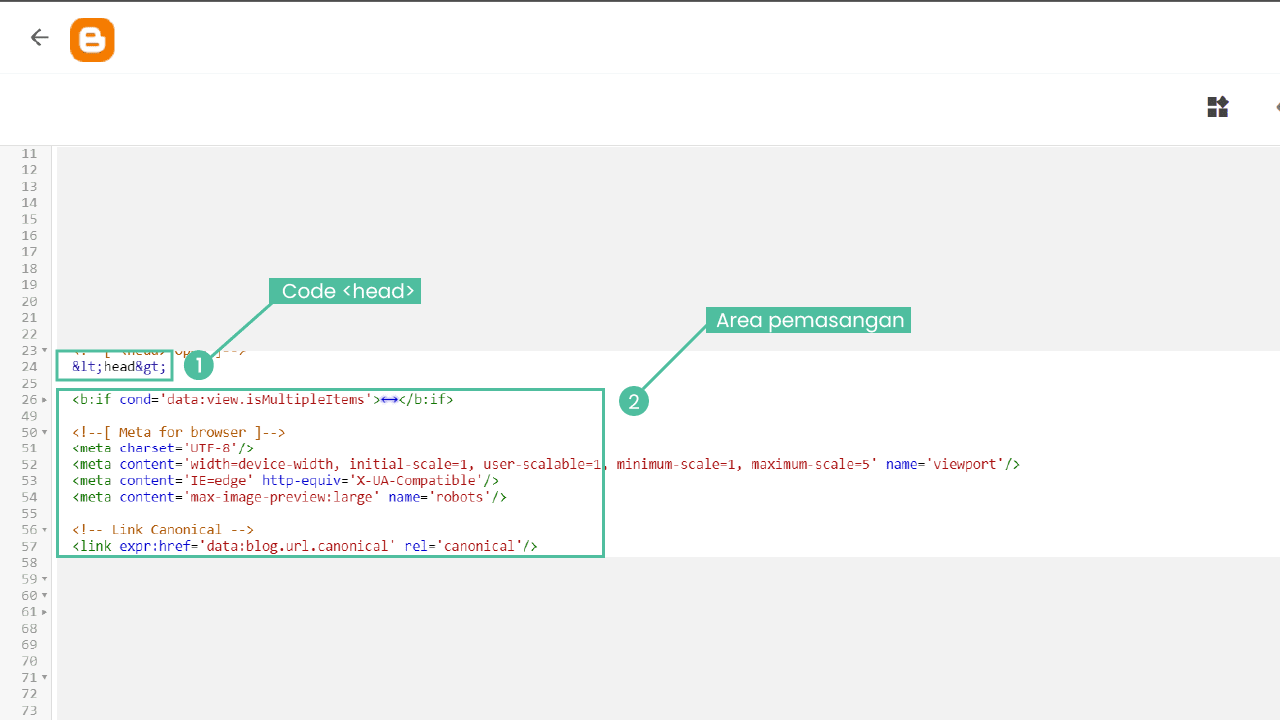
- Lalu cari kode
<head>, dan tempatkan Code di bawahnya<script async src="https://unpkg.com/@hotwired/turbo"/>
Gunakan
F3atauCTRL + Funtuk memudahkan pencarian - Simpan, dan lihat hasilnya
- Code sudah terpasang.
Untuk mengeceknya, silahkan buka website kamu.
Mengubah warna atau menyembunyikan progress bar (Opsional)
Setelah memasang @hotwired/turbo, saat kamu mengklik tautan external dalam blog kamu, maka halaman pada tautan yang kamu klik akan dimuat secara asyncrounus. Saat proses pemuatan halaman berlangsung maka akan muncul progress bar pada pada bagian atas halaman.
Kamu dapat mengubah bentuk dan warna dari progress bar ini dengan mengikuti langkah dibawah ini.
Mengubah warna atau ukuran progress bar
- Pilih
Edit HTML, lalu cari kode]]></b:skin>

Gunakan
F3atauCTRL + Funtuk memudahkan pencarian - Pastekan kode dibawah ini di atas
]]></b:skin>.turbo-progress-bar { height: 5px; /*ukuran progress bar*/ background-color: yellow; /*warna progress bar*/ } - Simpan, dan lihat hasilnya
Menyembunyikan Progress Bar
- Pilih
Edit HTML, lalu cari kode]]></b:skin>

Gunakan
F3atauCTRL + Funtuk memudahkan pencarian - Pastekan kode dibawah ini di atas
]]></b:skin>.turbo-progress-bar { visibility: hidden; } - Simpan, dan lihat hasilnya
Demikian cara membuat Blogger dapat berpindah halaman tanpa reload. Selebihnya kamu dapat mengunjungi halaman dokumentasi @hotwired/turbo di https://turbo.hotwire.dev/handbook/introduction. Contoh halaman blogger yang menggunakan @hotwired/turbo, silahkan lihat di https://template-blogger-bootstrap-2.blogspot.com/. Jika ada pertanyaaan silahkan ditanyakan pada kolom komentar.
Referensi
- https://www.evetry.com/cara-membuat-blogger-pindah-halaman-tanpa-reload


1 Komentar
Silakan berkomentar dengan bijak, dan Admin berhak menghapus komentar yang tidak sesuai dengan ketentuan yang berlaku. Kami juga mengundang pengunjung untuk membaca syarat atau ketentuan yang berlaku di halaman ini.